Competitive Analysis
Derk Garlick
derkg.com
Hoboken, NJ
- They are in business since 2003 specializing in pre-property analysis, estate site development, new commercial buildings,
custom homes/additions, historic properties, commercial interiors, medical and dental office design, retail design and branding, variances and legal
testimony, 3D design visualization, graphic design and branding.
- They have relationships with international firms such as Aro Concepts in India.The firm has philosophy of diversity and cultural awareness as their moral guiding principle.
- They use advanced technology and computer visualization software to explain their design concepts to clients as it develops from conceptual sketches to final construction drawings.
- Their presence in press and social media: Facebook (126 Likes), Twitter (14 Followers), LinkedIn (148 Followers), Houzz (45 Followers) and 2 reviews. 3 Affiliations: NCARB, AIA New Jersey, LEED AP.
Clawson
clawsonarchitects.com
Maplewood, NJ
- They are an established firm with a great reputation. They have a portfolio of more than 450 projects. They offer following services: 3D Rendering, Architectural Design, Architectural Drawings, Attic Conversion, Basement Design, Bathroom Design, Building Design, Custom Homes, Drafting, Energy-Efficient Homes, Floor Plans, Historic Building Conservation, Home Additions, Home Extensions, Home Remodeling, Home Restoration, House Plans, Kitchen Design, Kitchen Remodeling, New Home Construction, Staircase Design, Sustainable Design, Universal Design, 3D Home Design, Remodeling.
- They have a good presence in press and social media: Facebook (1.079 Likes), Twitter (1,971 Followers), LinkedIn (500+ Followers), Houzz (1,472 Followers) and 51 reviews.
Their affiliations: AIA, ICAA, APT, NKBA, CNU, USGBC, NCARB.
Plan
plnarc.com
Little Falls, NJ
- They are a full-service design firm providing public, commercial and residential services. They do Feasibility Analysis, Programming, Master Planning, Interior Design, Renovation, Alterations, Additions, Bidding and Negotiation and Construction Administration.
- They describe their philosophy as delivering creative and timely client and site specific architectural solutions to unique client demands.
- There is no particular information about their firm and nothing specific to set them apart from their competitors.
- They have a good presence in social media: Instagram (6,218 Followers), Facebook (1,737 Likes), Houzz (262 Followers) and 25 reviews. They are affiliated with AIA.
What are the first impressions of their websites?
Derk Garlick Architects: They showcase 3 people on their website as a part of their team.
The layout, color and the font choices make the site overwhelming and hard to follow. There are no testimonials. They have contact
information such as address, phone, email along with a contact form, but the dark background color makes it hard to see the form fields.
Clawson Architects: Their site looks clean, professional and contains decent amount of content.
They have dedicated pages with content about their process, their testimonials and services. They have a team of planners, designers and project managers that they represent as people who value art, architectural history, preservation, and sustainability. They showcase 2 partners and 6 team members’ profile on their website.
They have content to educate their clients about understanding architectural drawings, budgeting and how to work with their team, helpful faqs. They also have a dedicated
page for their blog. Their contact page contains all the necessary information along with a functional contact form. Any information that
is made available about their firm including their website gives potential clients a reliable architecture firm impression.
Plan Architecture LLC: Their site has dedicated sections with New Residence, Additions/Renovations,
Commercial projects posted with images and project details. Their “Who We Are” page contains owner’s and main architect’s background, but there
is no information about his team and his process. There is no contact form on their contact page, but all the necessary contact information is provided.
Key Takeaways
- Users and firm's owners liked websites that showcased real project pictures with easy access to clear and concise information about them. They liked clean
and modern design to match with firm’s design philosophy. I will make sure my design matches with SK2 Architects design philosophy and contains clear content
about their projects. I will have a simple design and avoid using complex effects that may impact the navigation and the site performance.
- They mentioned the importance of seeing work samples and information about their process so my design and the content will include them.
Since majority of our potential users wanted to submit an online contact form or easy access to firm's contact information to email or call them directly to reach out, my design will include these elements.
- Since majority of our audience checked the firm's social media presence to establish trust towards their business I decided to request the site owners to create their social media
accounts to include links to them in my design. I found out that they already had presence on social media, but under a different name upon asking this question so they decided to update
their existing accounts with SK2 Architects name. I suggested them to use the same branding on these accounts to have it match with their site.
User Stories and User Flows
Based on the key takeaways I documented the user stories as listed below.
- As a user I want to view information about SK2 Architects services.
- As a user I want to view SK2 Architects project samples with images and project details.
- As a user I want to view SK2 Architects client testimonials.
- As a user I want to view SK2 Architects design process and gain understanding of their design philosophy.
- As a user I want to view SK2 Architects team members biography and background information.
- As a user I want to view SK2 Architects social media accounts.
- As a user I want to view SK2 Architects contact information and/or submit an online contact form.
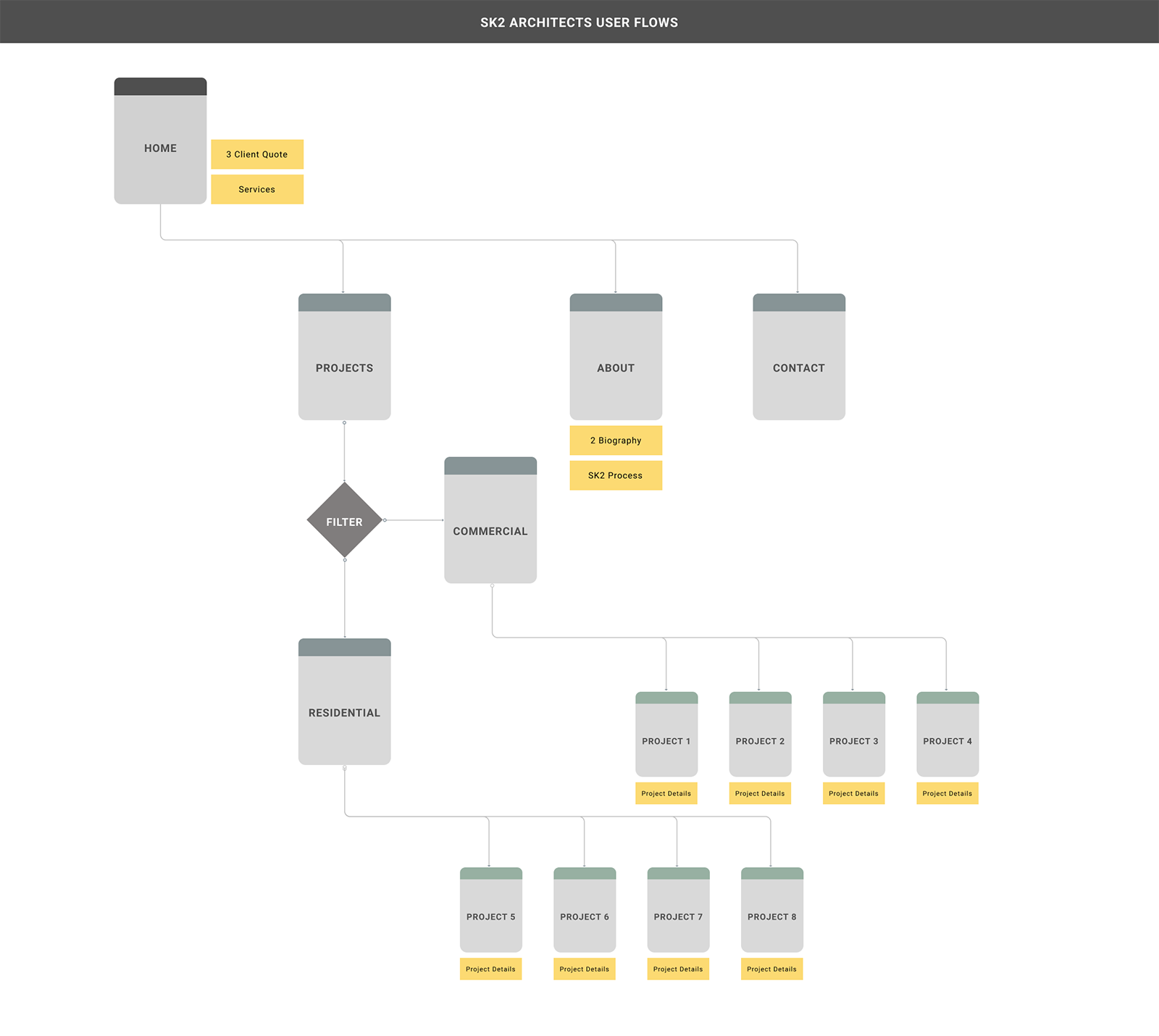
I created the basic site structure for SK2 Architects as shown below and I shared it with firm's owners to get on an agreement
with them in terms of the number of pages and the potential content to display on each page.

Discovering Design Requirements
Firm's owners mentioned that they wanted a modern design. I created and shared 3 Moodboards and asked them the following questions
to understand what type of modern site they are envisioning for their site: What do you like about each moodboard?, Which moodboard do you like the most and why?, Is there anything in any of these boards that you don't like at all?
They picked the Minimalist moodboard. They didn't like Modern Elegance from Luxury, Prestige, Elegance and Modern moodboard.
They didn't like the colors from Green, Serious and Modern moodboard, but they liked Heaton Group and Kayli logo designs.
They liked Faller Buildings website from Minimalist, Clean, Simple and Modern and they also liked the colors and the simplicity
of the designs on that moodboard.
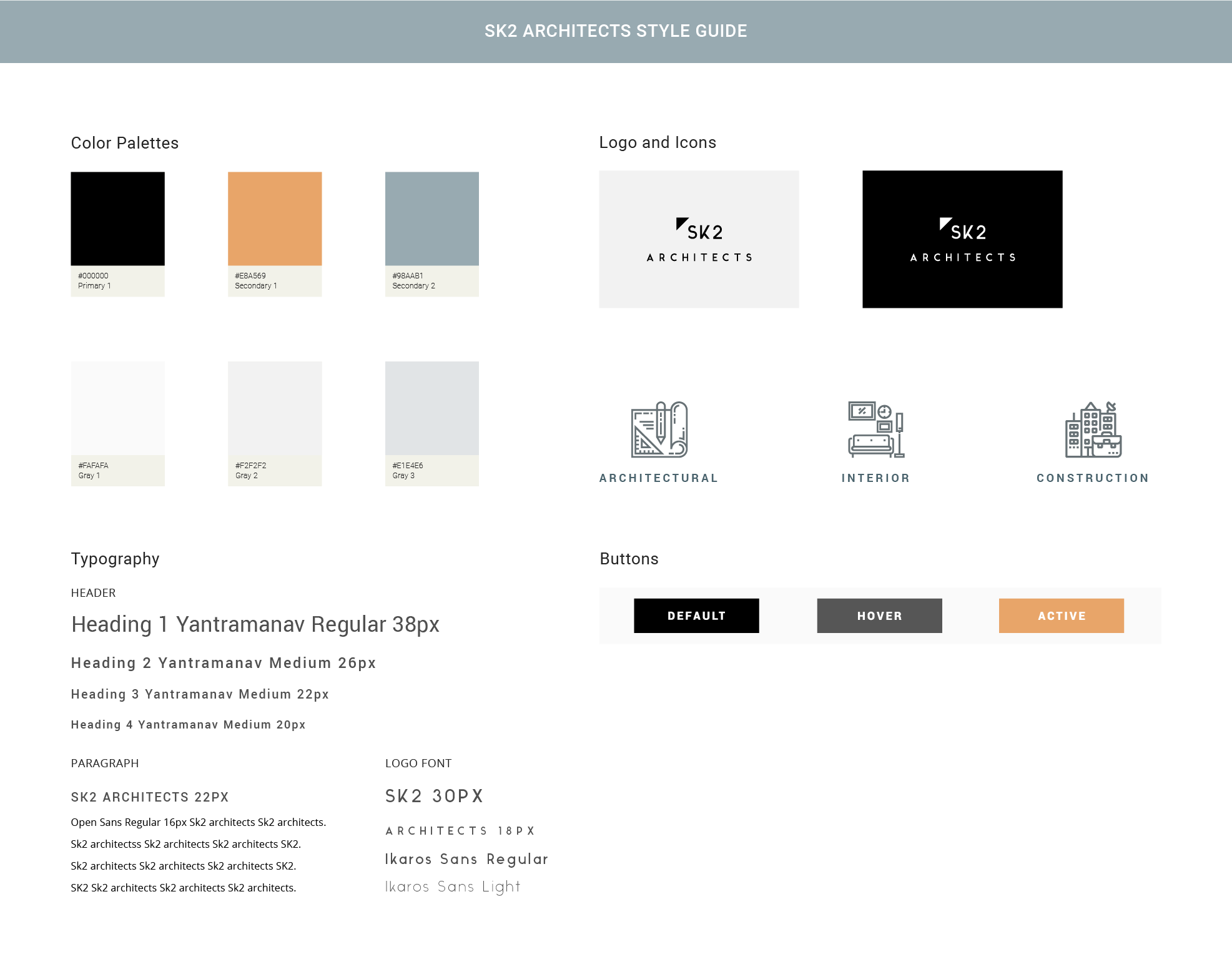
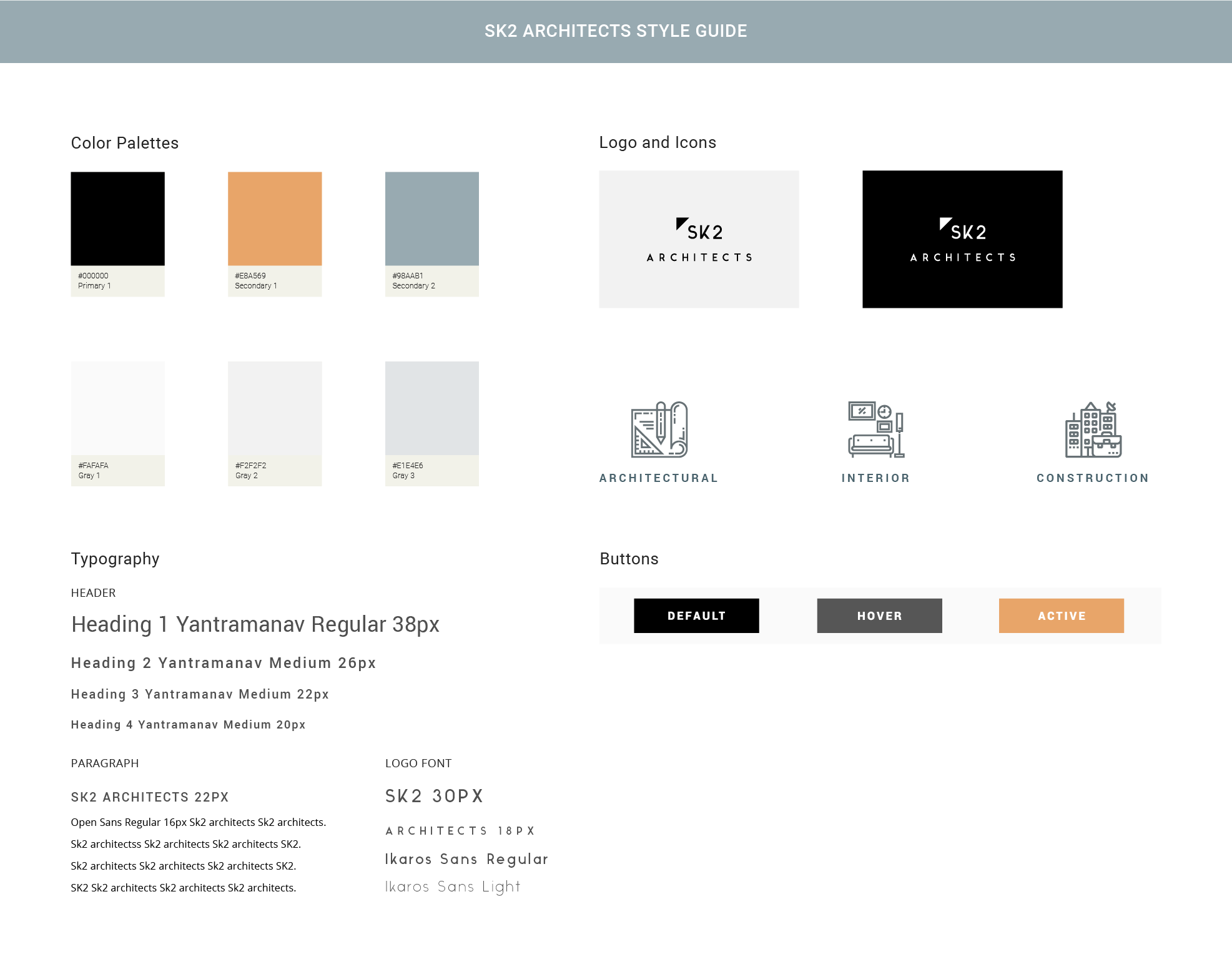
Branding and Style Guide
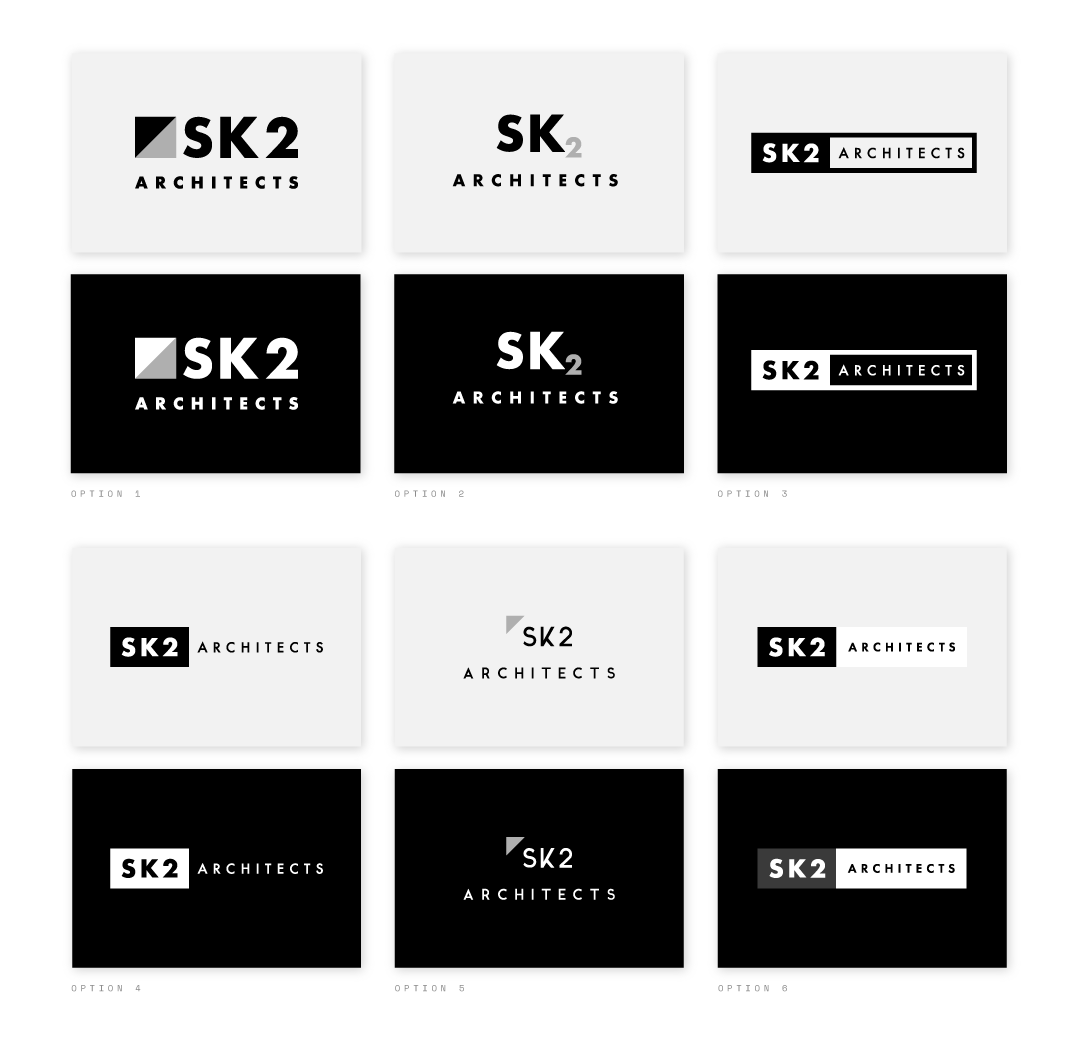
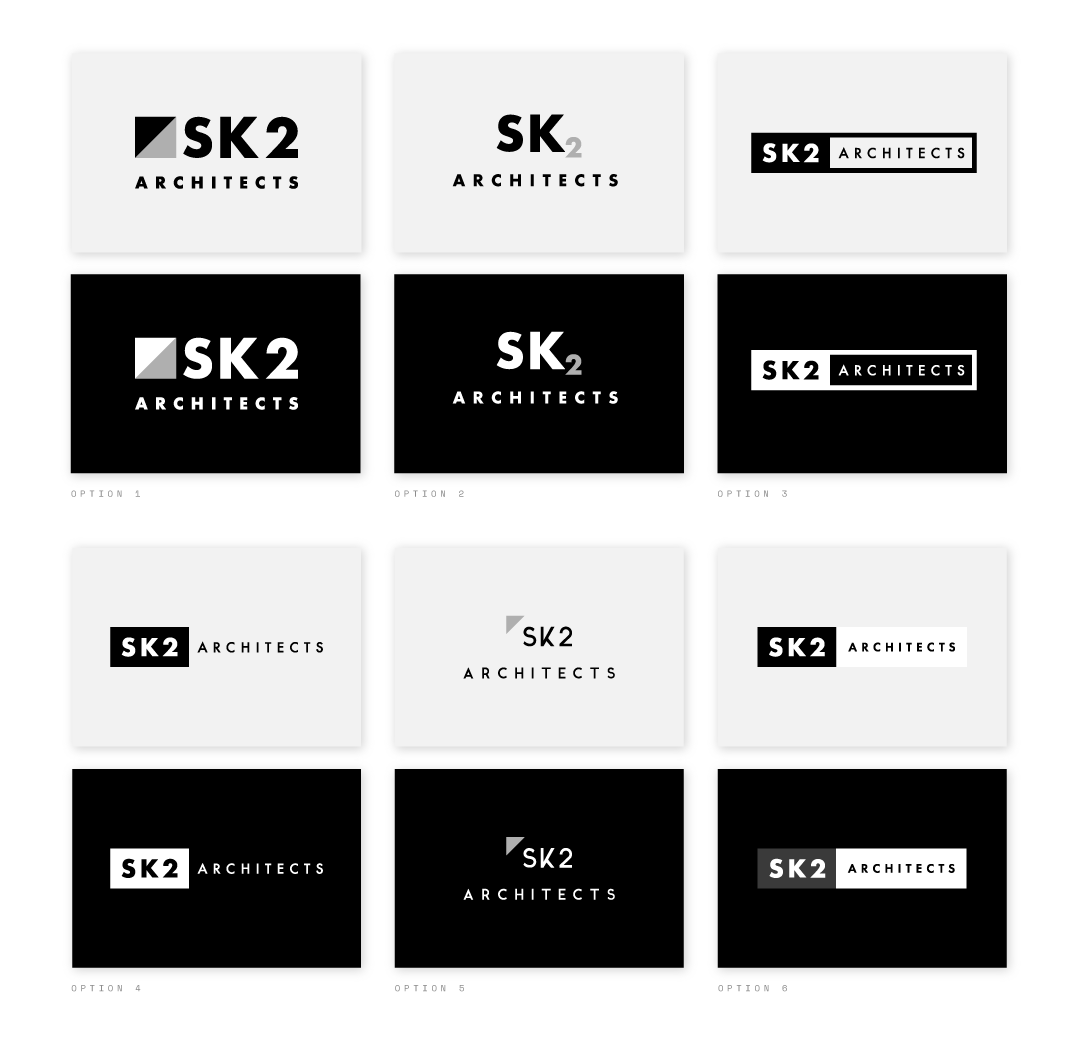
Firm's owners were open to the idea of text with graphic for their logo, but they indicated that most similar firms had a text only logo. I created a number of potential logo options in Illustrator, created 2 seperate logo preference tests via UsabilityHub and post them
on different channels. Based on the first preference test results the 3 most liked logo designs display below: 25% picked option 1, 25% picked option 2, 25% picked option 3.
Based on the second preference test results the 3 most liked logo designs display below: 33% picked option 4, 27% picked option 5, 13% picked option 6.
See test results no.1
 See test results no.2
See test results no.2
The triangle shape in option 5 communicated the concept of an architecture and most liked by firm's owners. As a result of the user research and the site owners moodboard choices
I decided to use a settled color palette for SK2 Architects. The goal was to allow the images to drive the overall color schema for their site.

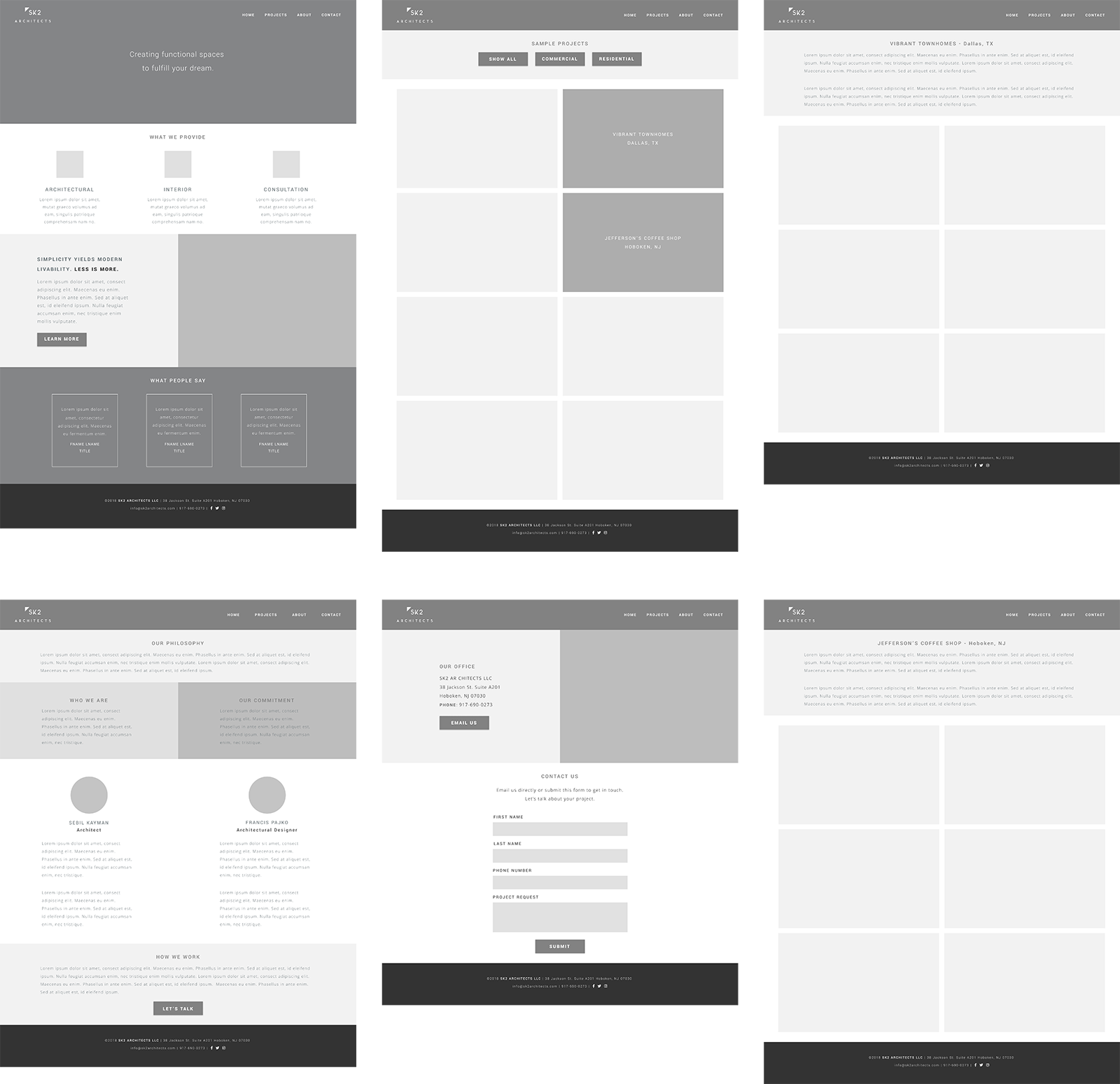
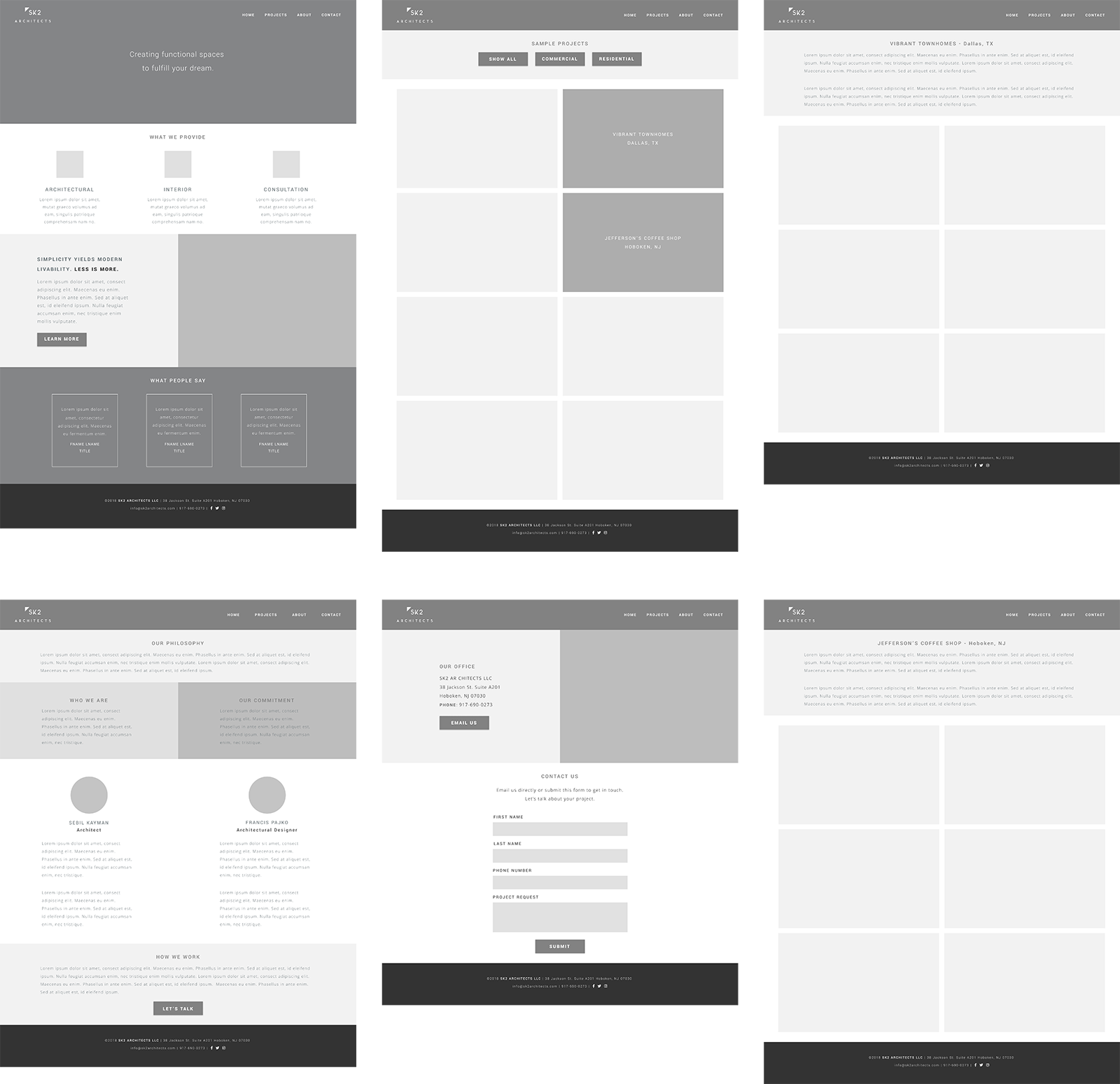
Low Fidelity Wireframes
I created the low fidelity wireframes for home, projects, project details, about and contact pages in Figma according to user research results, site structure and content placement.
I intentionally kept the layout simple.

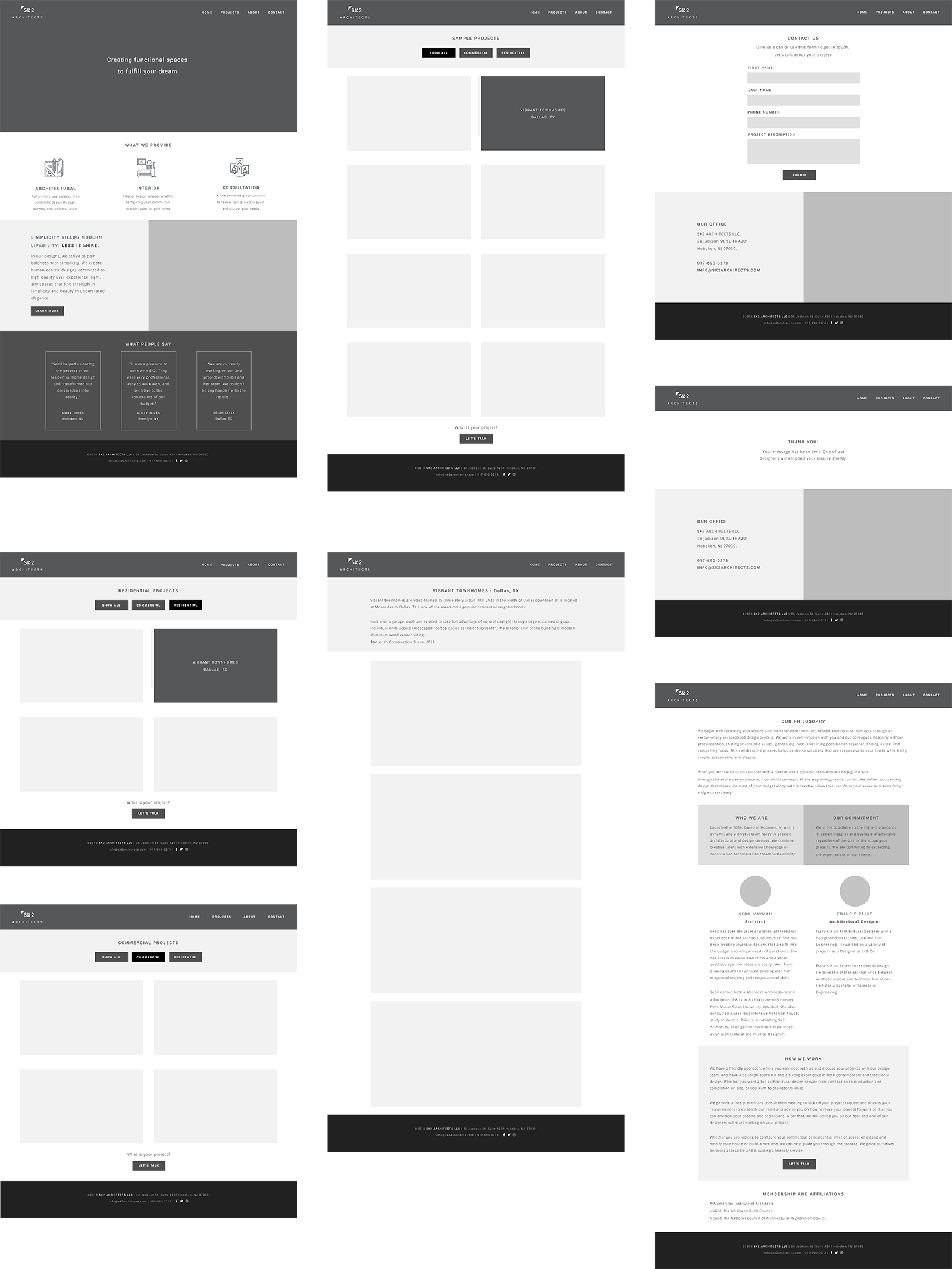
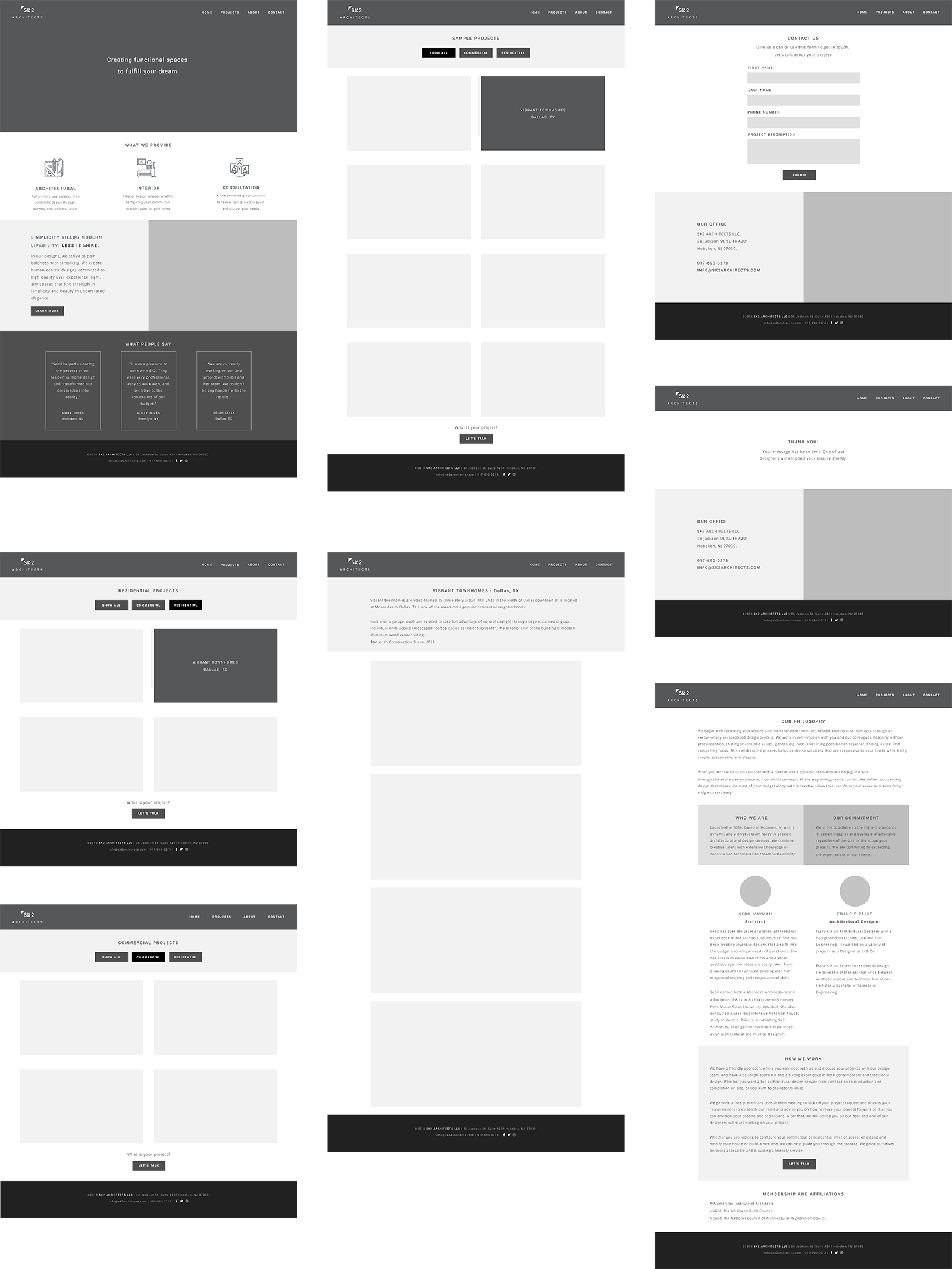
High Fidelity Wireframes
I updated the low-fidelity wireframes with the site content that was provided by firm's owners. I created the
high-fidelity wireframes by incorporating fonts, logo and icons based on the style guide that I created for SK2 Architects brand.

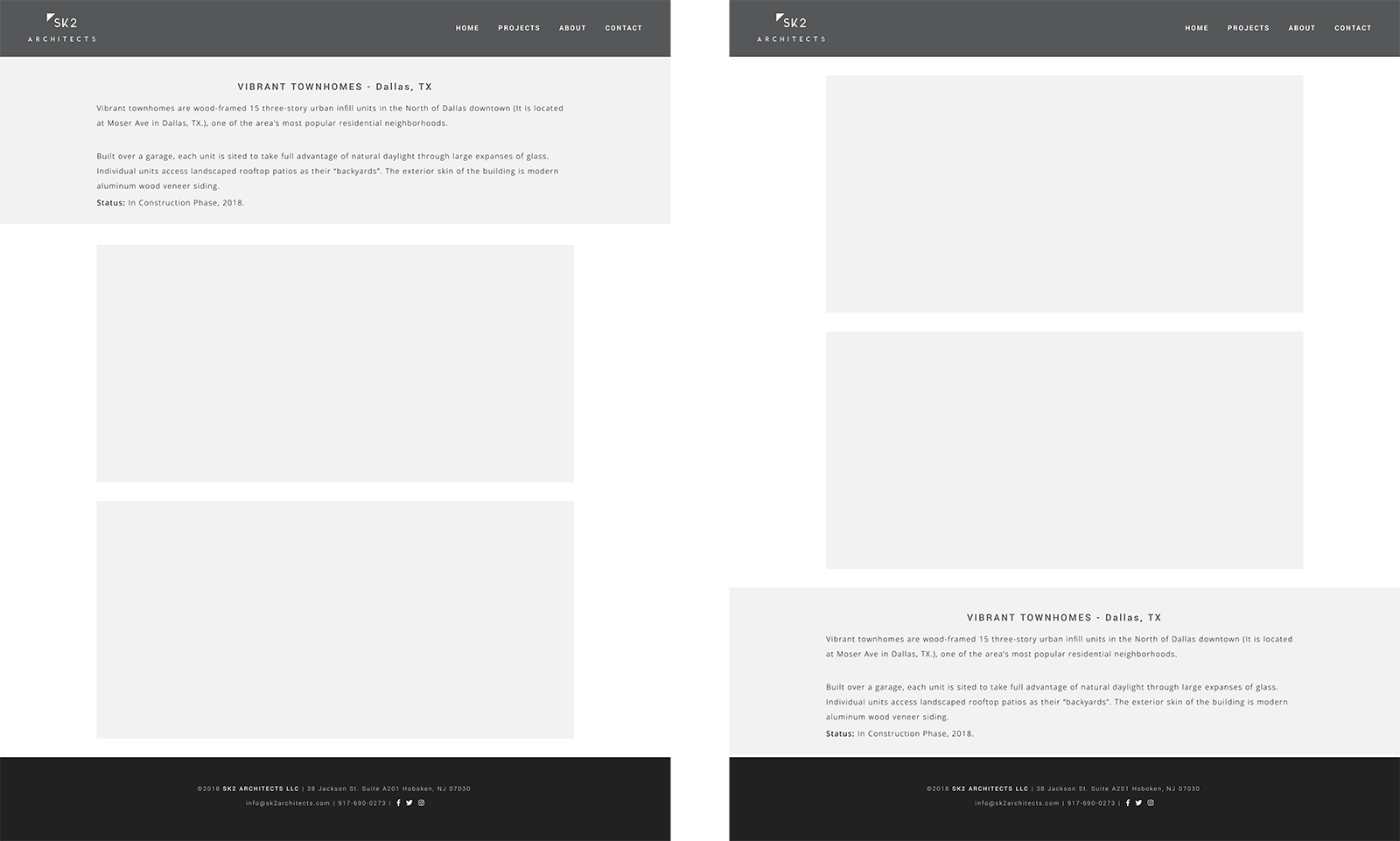
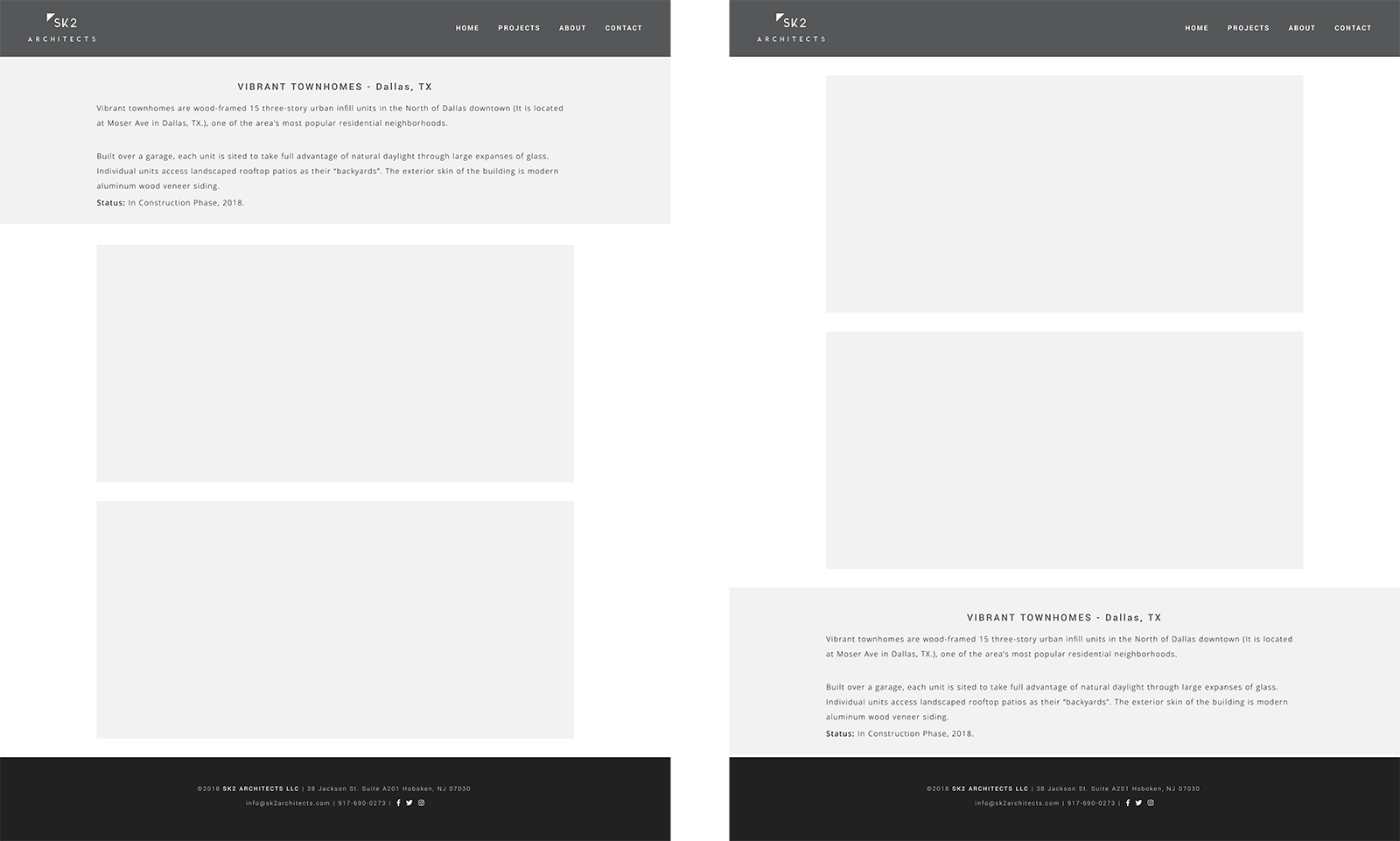
Project Details Page
Users suggested having the project details content after the images. I performed a preference test via UsabilityHub.
The audience thought that the content could be placed either way, but about 69% preferred to see the content before the images.
I decided to keep the content at top before the images. I believe that having the project details at top gives the necessary context to the images.
 See test results
See test results
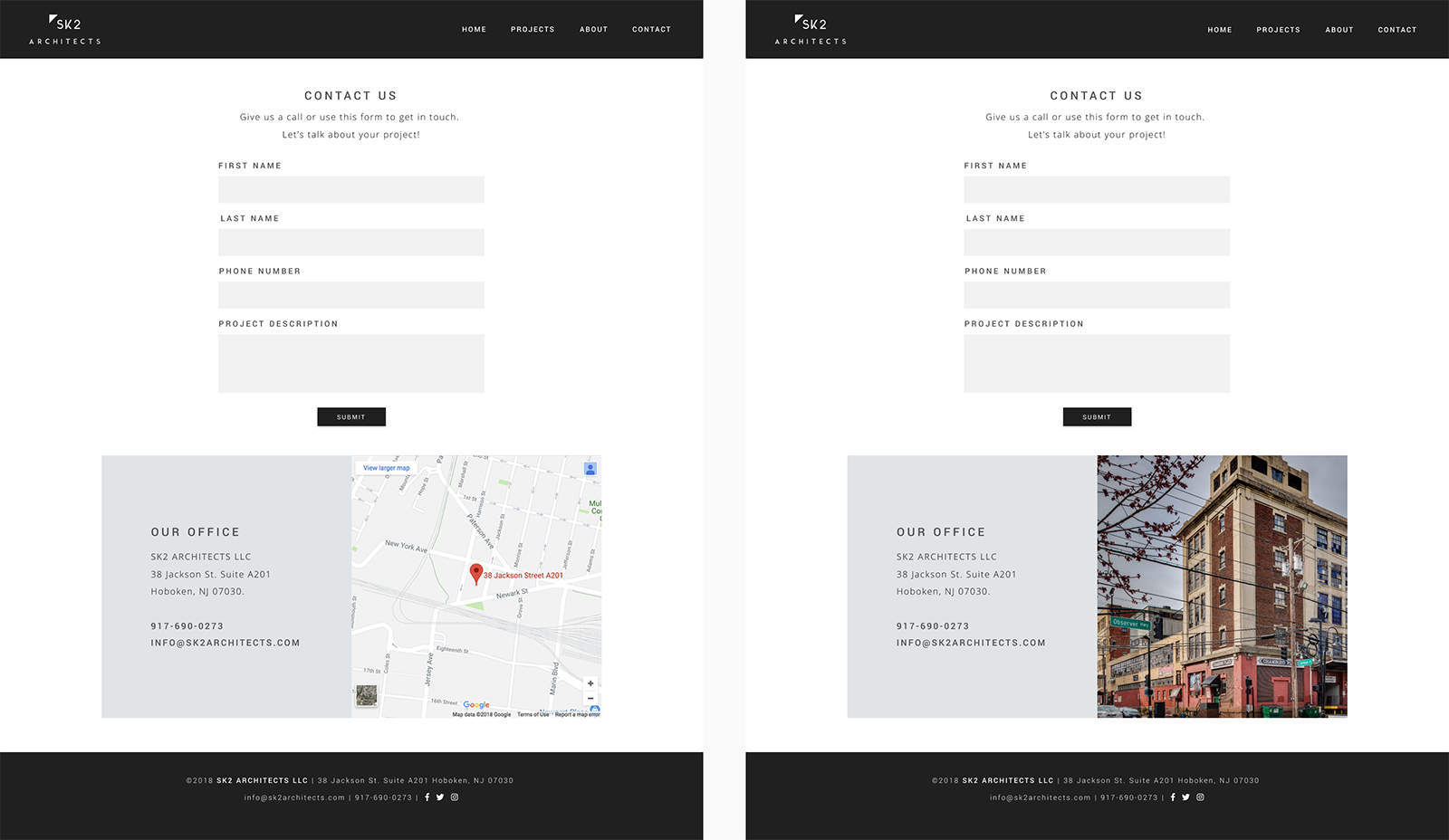
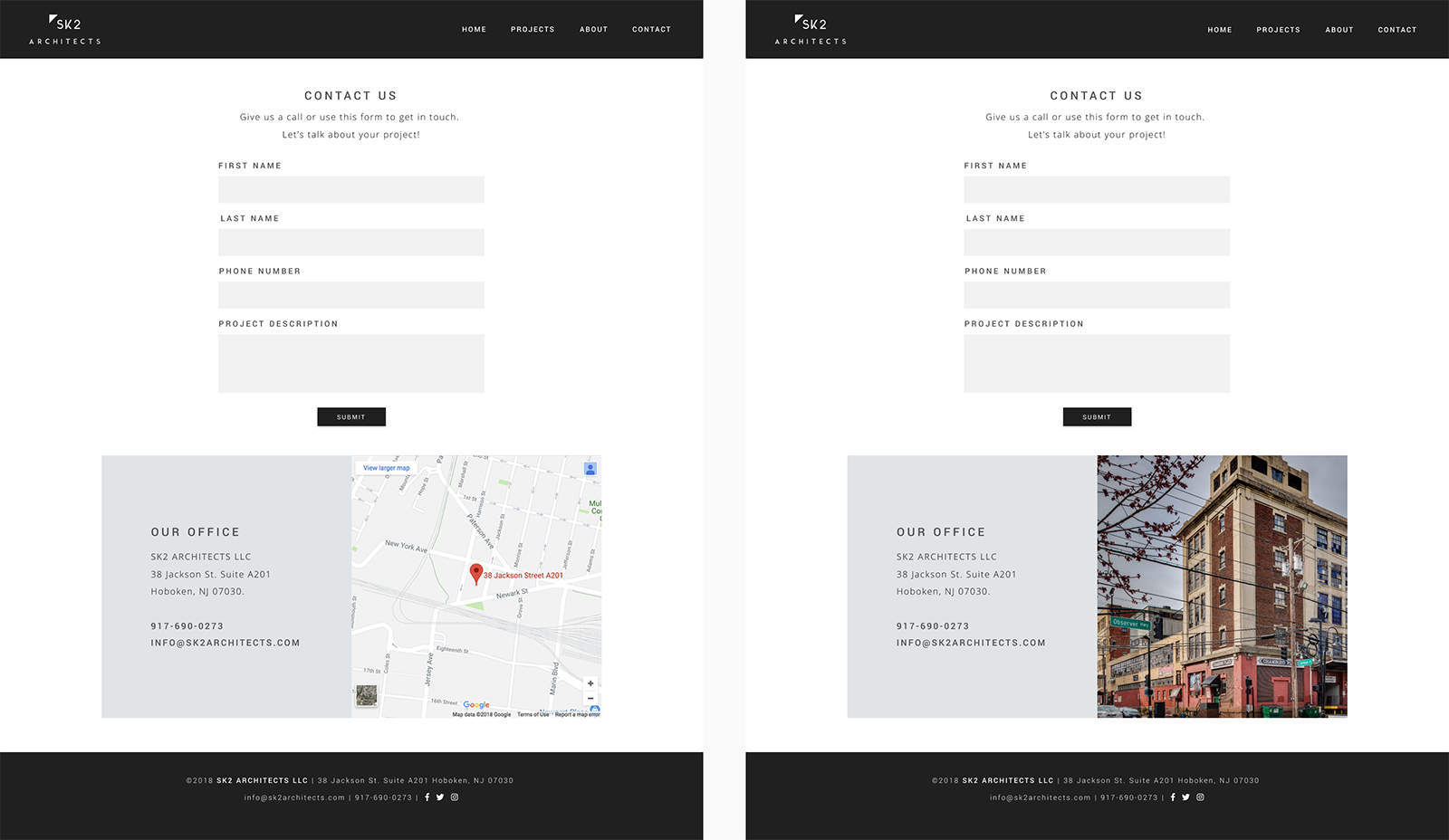
Contact Page
Users suggested having a map for the office location on contact page. The firm's owners wanted to have their office building
photo to display instead of the map. I performed a preference test via UsabilityHub. The audience thought that either options were acceptable, about 56%
preferred the map. Since the preference was not statistically different between them I decided to go with firm's owners decision.
 See test results
See test results
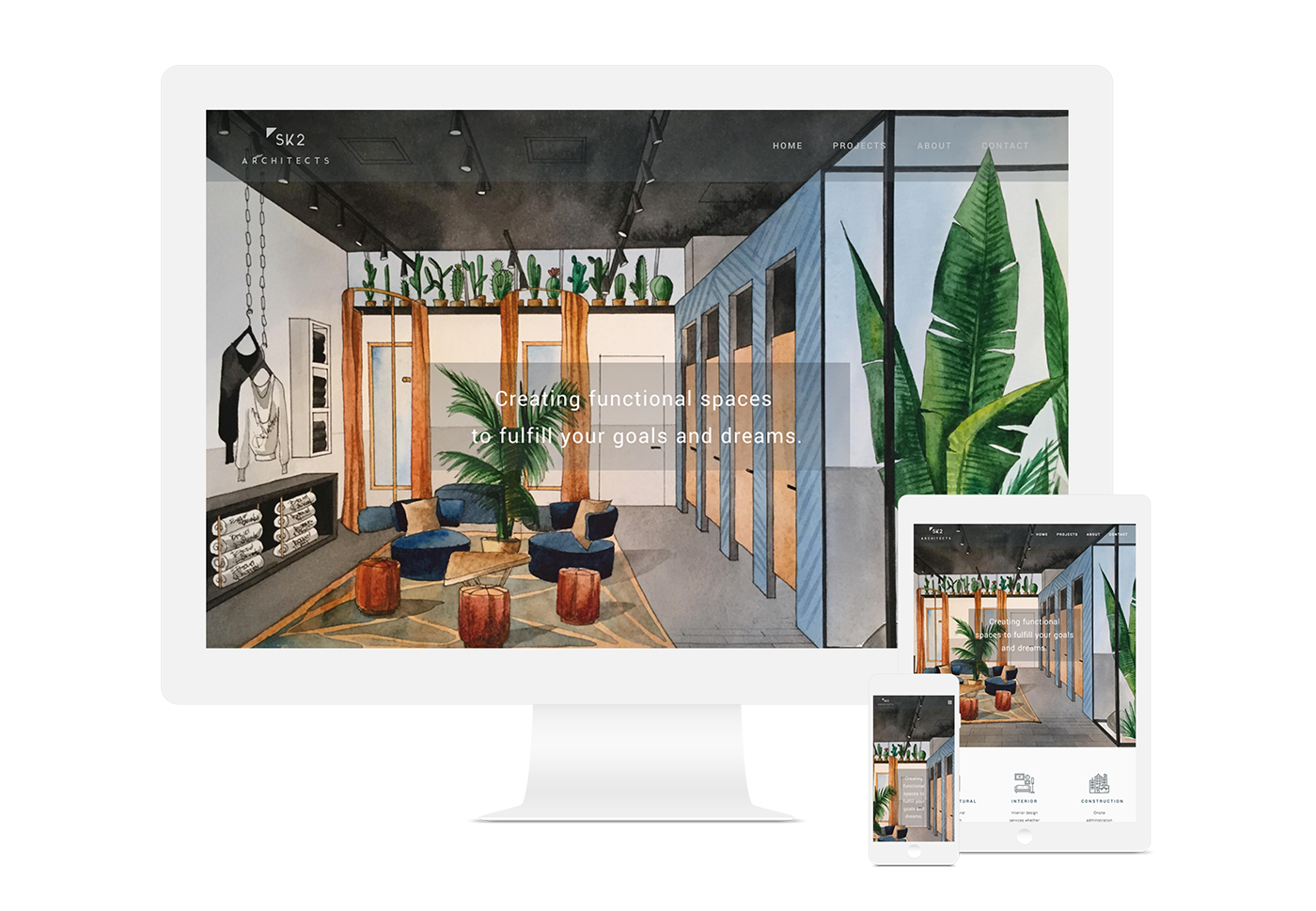
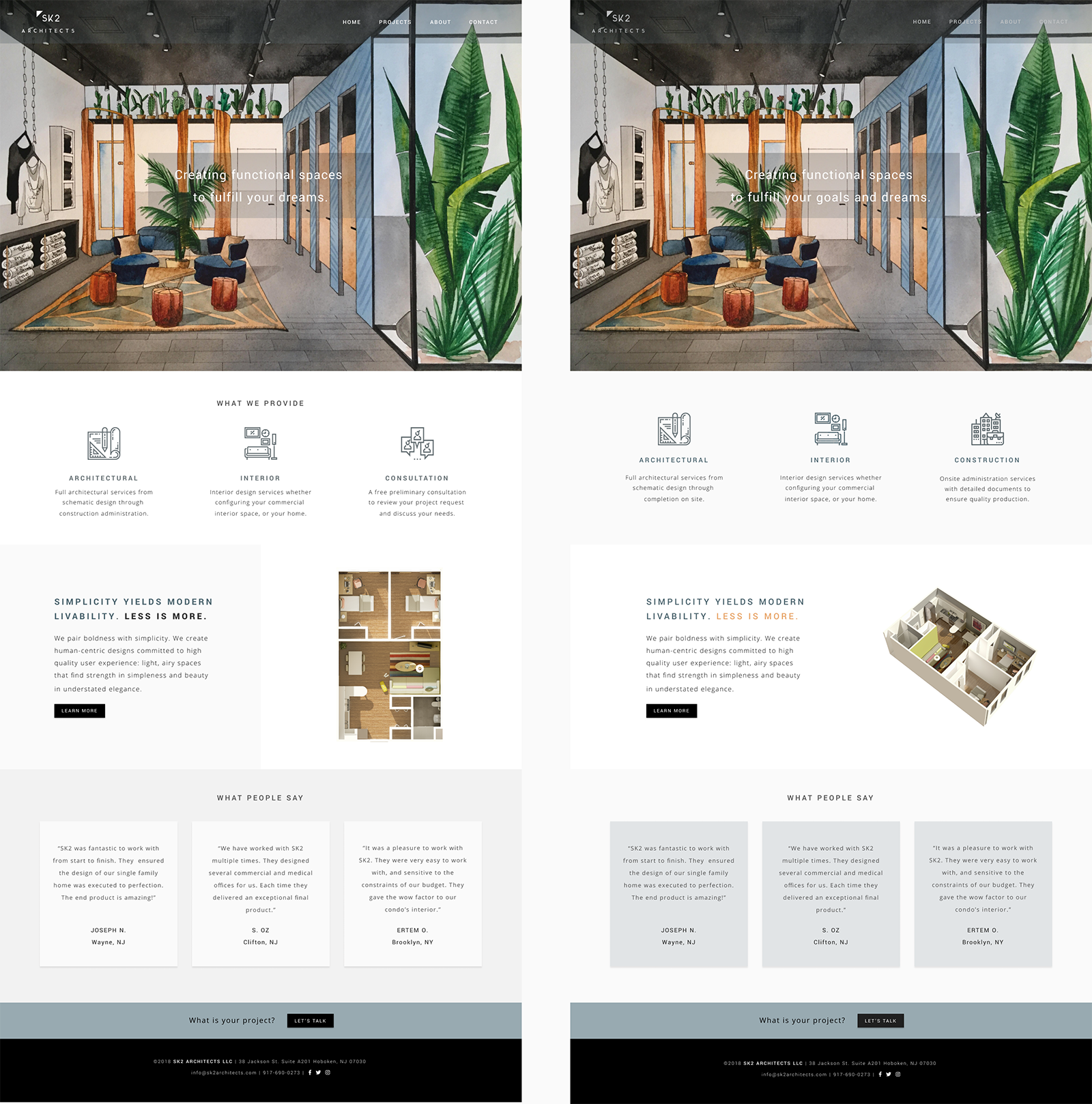
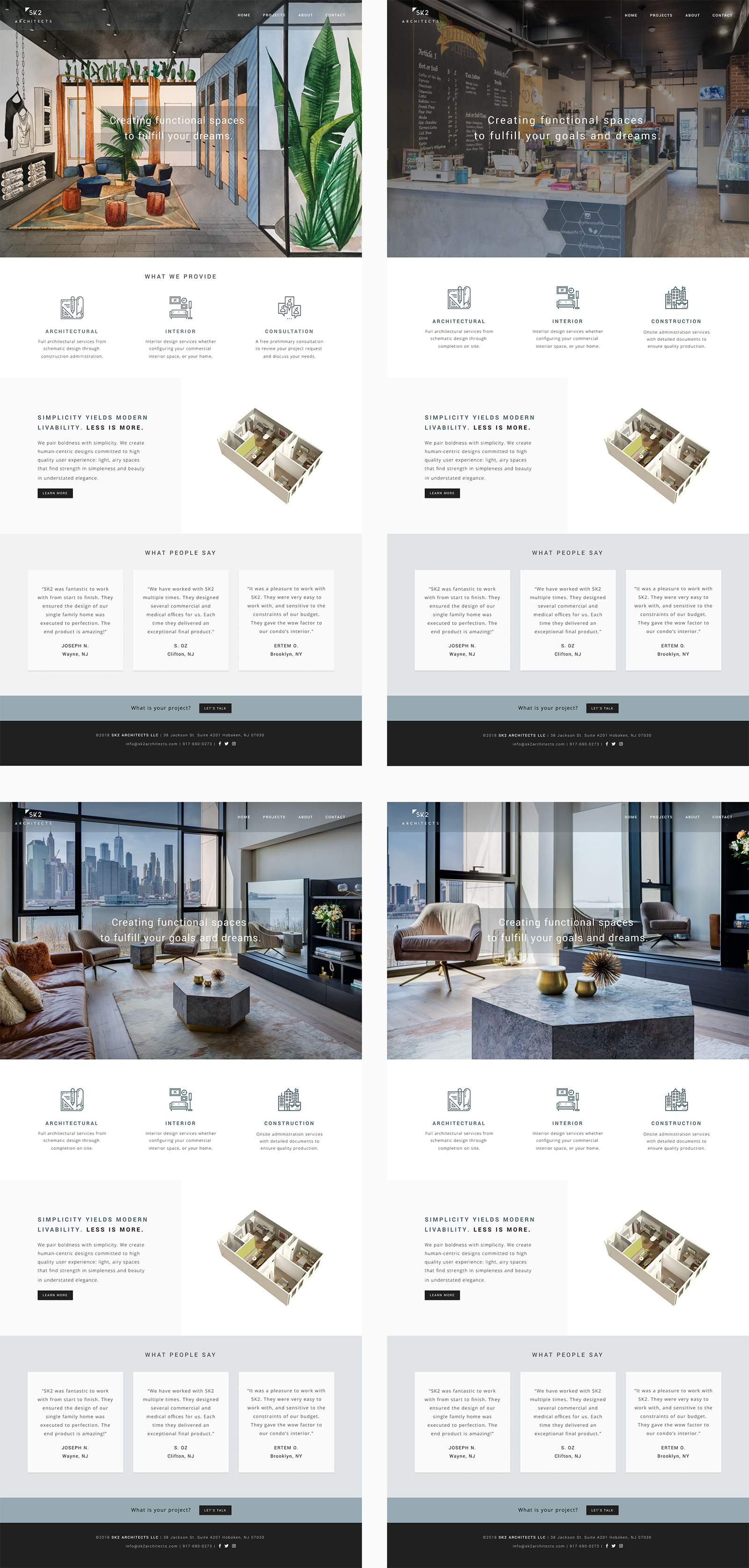
Home Page
Users preferred the home page with the 3d image instead of 2d. They also suggested using different hero images. I performed a preference test with different hero
images, I used the 3d image and replaced the consultation icon/text for provided services section with construction services as per firm's owners request.

Based on the test results about 45% of the audience preferred the image with the modern condo interior design. The illustration image followed that with 27%. The site owners preferred to use the illustration/drawing
image as their site's hero image. They would like to do more commercial work than residential. They thought the illustration image was a better representation of the type of work that they'd
like to continue to do as a firm.
 See test results
See test results
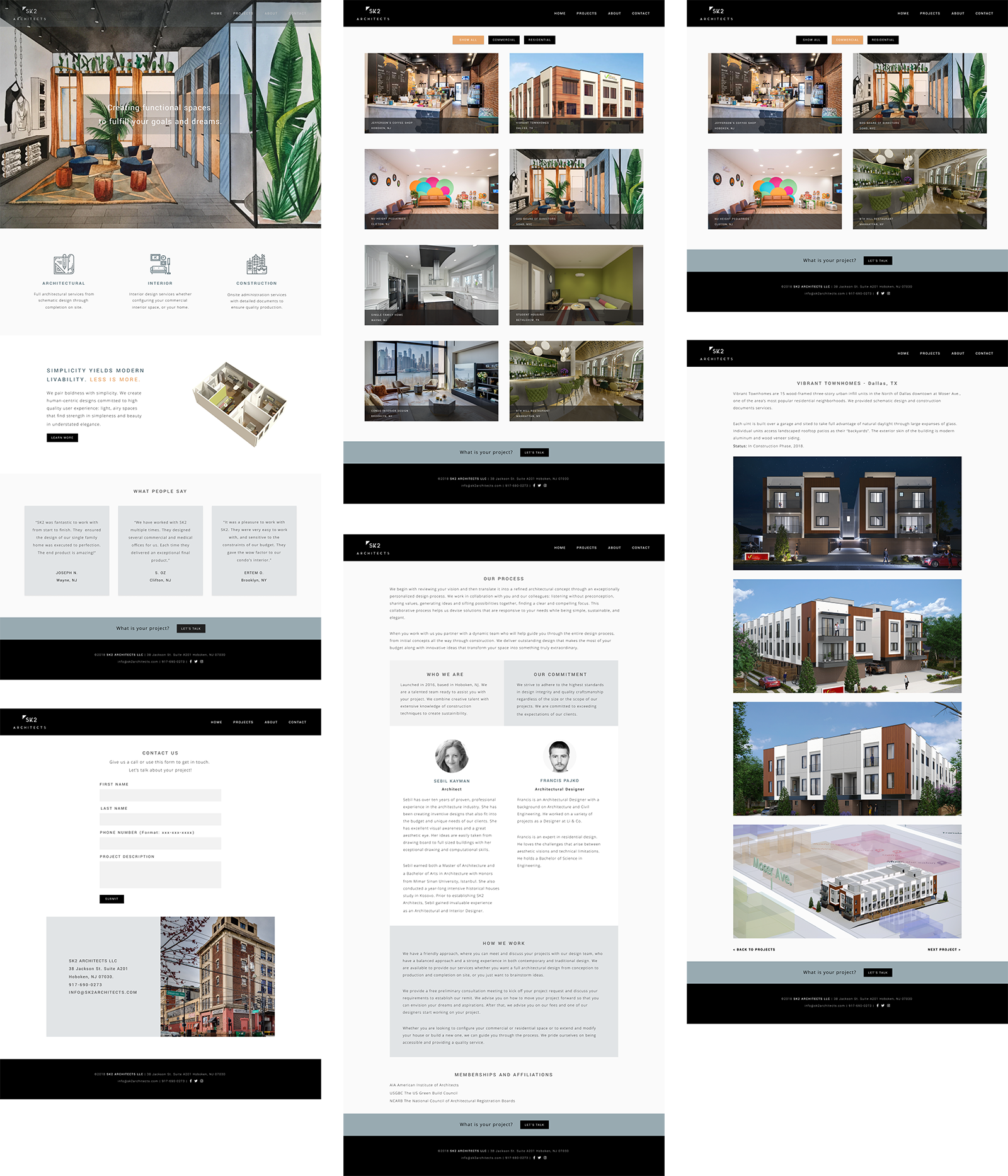
Mockups
I suggested firm's owners to share the prototype with their architect friends and co-workers. Based on their feedback
I made content edits and minor layout changes. Below you can see the finalized mockups. The final version also includes some additions like "Let's Talk" button on home page,
"back to projects" and "next project" links on project details page to improve the overall user experience.

What I Learned
Firm's owners loved the final design. I used CSS Grid layout combined with Flexbox for the structure of the site, and Javascript for the filters on the projects page.
They were excited to see the site live. One of the biggest challenges during this project was that they did not have time to write the content and gather the images.
There was a delay in receiving them. As a result, I had to make quite a few revisions in my design as they provided the materials. I learned that it was necessary to define
some hard deadlines for content and images at the beginning of the project in order to receive them timely. Having the content and the images available earlier in the process
allows making better design decisions.